長期間かけつつなんとか移行完了したこのサイトだが、どうにも気になることが。
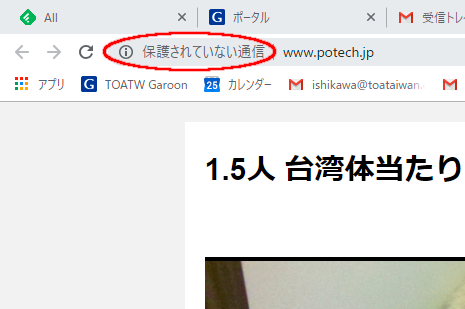
普段使いWebブラウザはChromeなんだが、
わざわざ長いスペースとって要らんこと宣伝してくれる。こんなショボいとこに張り付いて通信監視と解析して情報抜きたがるやつとかおらんわ。
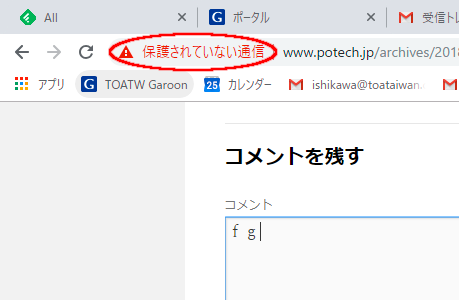
で、唯一かと思う入力部分、コメント欄に文字を打つってぇと、
やたら目立ってくれよる。
や~コイツぁうざいわ。これはChromeだが他のブラウザでも同じような要らんことはしてくれるので、なんとかせんと。
まぁこれは、情報入力があろうがなかろうが、それが重要情報かどうかにかかわらず考えなしにSSL対応しときゃ出なくなるわな。
ということでSSL対応しようと。
手順としては複雑ではない。
- どこか認証機関から認証書をとる。
- “http://”から”https://”に変更し、SSL接続するよう仕向ける。
- 過去投稿など方々にあるLinkを”https://”に変更。
以上なわけだ。
サラッと手順は記せるものの、2. は設定のお作法に手間があるし、3. は大量なのでなかなか大変ではある。
まずココのシステム、WordpressをおいているAmazon AWSでやる方法がある。
しかしこれ、認証書は料金は発生しないようだが、”ロードバランサ”なるものが必要なようで、そのロードバランサの利用料がなかなか高い。
そんな費用をかけたくはないので、下調べではロードバランサみたいな追加費用がかかるものが不要らしい”Let’s Encrypt”の認証書をとることにする。
SSL対応の手順は【WordPress, SSL化】EC2で立てたWordPressをLet’s EncryptでSSL化してみたをデッドコピーでやらせていただいた。SSL対応自体は説明通りで問題なく完了。
しかしまーあれだ。どうせあるだろうと思っていた表示障害は出ましたわ。
- なんか部分的にSSL対応できないらしく、鍵マークが出ない。
- 11月18日以前の投稿内画像サムネイルが全滅空白。
この2つ。
まず1. は、右列の”ガジェット”内においていた天気表示画像がhttp://なGIF画像なせいだった。天気表示を消したら鍵マークになったので、天気表示方法を変更して完了。
2. はちっと厄介だった。
ページ表示のソースを覗いてみると、サムネイル用縮小画像のリンクがhttp://になっていて、このせいで表示を消されている。
Wordpressでは固定の表示用ソースがあるわけではなく都度表示を生成するものになっているので、どこかシステム内で設定するべきところがあるっぽい。
どこだかわからないので、まずデータベースを探ってhttp://が残っている部分を全てhttps://に書き換えてみたが、やっぱダメ。
やむなくたっぷり時間をかけて探ったところ、
設定 – メディア – ファイルアップロード – ファイルへの完全な URL パス、をhttps://s3-us-…に書き換えたところで表示復活。
んで、結果は現状だ。
ま~サラッと見てみたところでは正しくできているようなんで、ひとまずこれで完了かな。